El segundo apartado, sobre pantalla y pixeles, se habla sobre la composición de la pantalla. Toda pantalla esta compuesta por un número determinado de pixeles, por lo general 1024x768. Cuantos más pixeles posea nuestra pantalla, mejor sera la resolución de esta. Cada pixel es capaz de producir una infinidad de colores usando únicamente el rojo, el verde y el azul. Estos tres colores se mezclan para dar lugar al resto de colores, siendo el 0 la menor cantidad, y el 255 la mayor saturación. si los tres valores se encuentran en 0, se generara el negro; si los tres valores se encuentran en 225 se generara el blanco.
A la hora de situar estos pixeles, utilizaremos un sistema de coordenadas, dándole un valor a cada pixel. Esta numeración empieza en el margen superior izquierdo y tiene como valores una X que representa la gráfica horizontal, y la Y que la representa en vertical.
Por ultimo de esta primera sesión, aprendemos a trabajar con los primeros y más simples comandos de "Processing". Primeramente, hacemos una linea diagonal desde la cordenada 0,0 hasta la 100,100.
En el segundo ejemplo, realizamos dos lineas diagonales cruzadas entre si. En este codigo, podemos observar, que se consigue cambiar el color de la line.
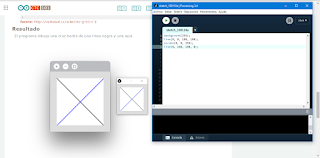
En el aprende haciendo, se nos propone crear alguna linea más, de distinto color. Este a sido mi resultado.
En el segundo aprende haciendo, comprobamos que poniendo el fondo, en la ultima linea del código, se programa el fondo lo ultimo, y se antepone a las lineas.







No hay comentarios:
Publicar un comentario